这里我们主要讨论聊天列表中展示的缩略图,缩略图通常是将图片内容进行一定的缩小展现,或裁剪展现,主要有两个目的,一是提供一定的预览功能,二是节省屏幕展示空间、节省流量。
用户发送的图片长短不一,有正方形的,有竖长形的,有横宽型的,甚至有不规则形的(比如一些用户保持的 png 表情)如何设计一个合理的缩略图展示规则能最大可能的满足展示需求,又让整个聊天列表整齐美观呢?
首先我们来看看我们想在聊天中提供的体验:
单个图片更多的图片内容信息展示多张图片更好的浏览定位找寻同时发送多张图片更高效的展示如果我们希望尽可能保留图片的长宽比样式,在聊天列表中错落有致地展示,则我们需要对横向和纵向图片的长和宽都做相应的阈值限制。
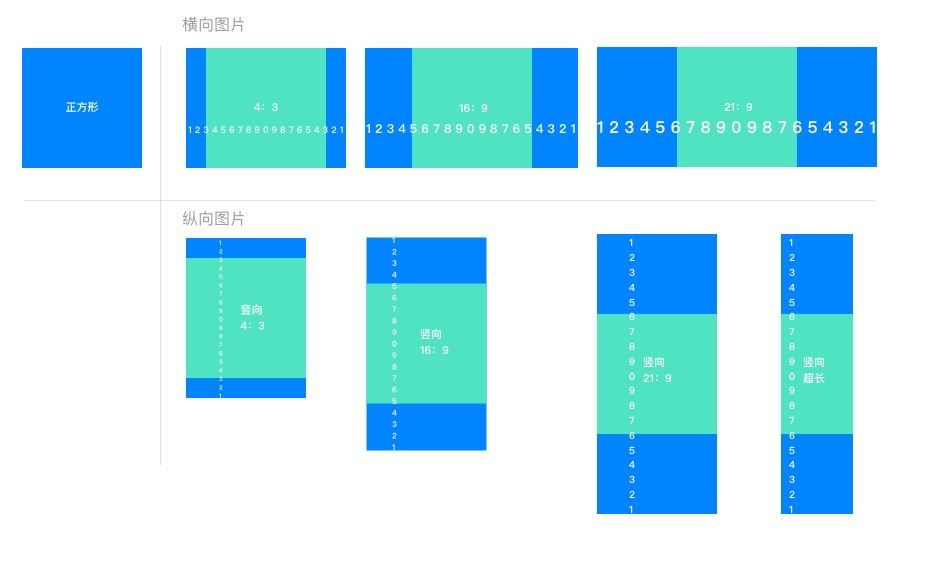
在 Facebook Messenger 的例子中,我们发送了以下一组测试图片:

有常见照片的 4:3 比例,也有常见截图的 16:9 比例,还有 21:9 这样超长/超宽图片。

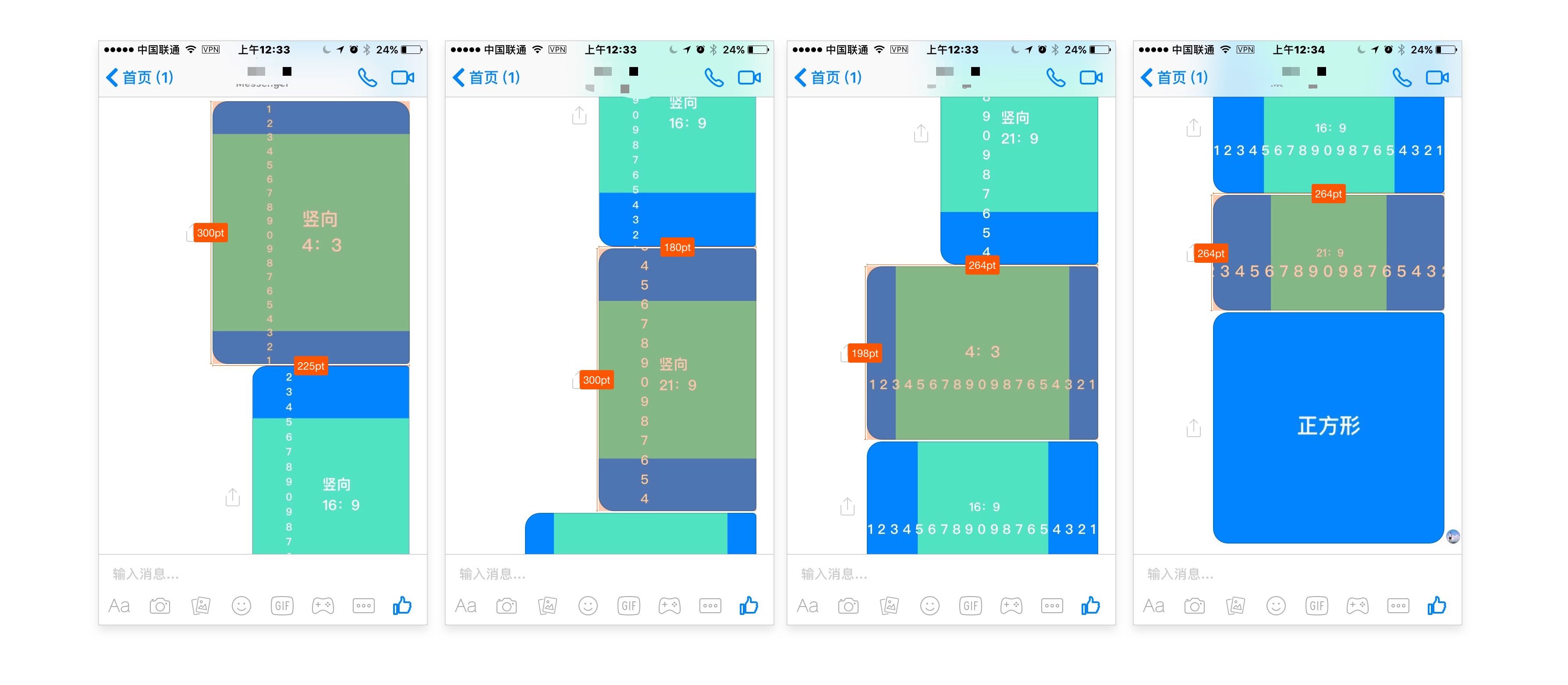
裁切阈值方面:我们发现,对于竖向图,Facebook Messenger 设定了一个比例的阈值,长图超出 5:3 比例会被裁切、宽图超过 1:2 会被裁切。未超过这个比例值,图片的内容将被完整缩放。
展示尺寸方面,我们发现:
对于竖向图:高度固定为 300pt,宽度是根据图片比例动态变化的。对于横向图:宽度是固定为 264pt,高度是根据图片比例动态变化的。这种方案,最大地兼顾了图片原始比例和图片内容。
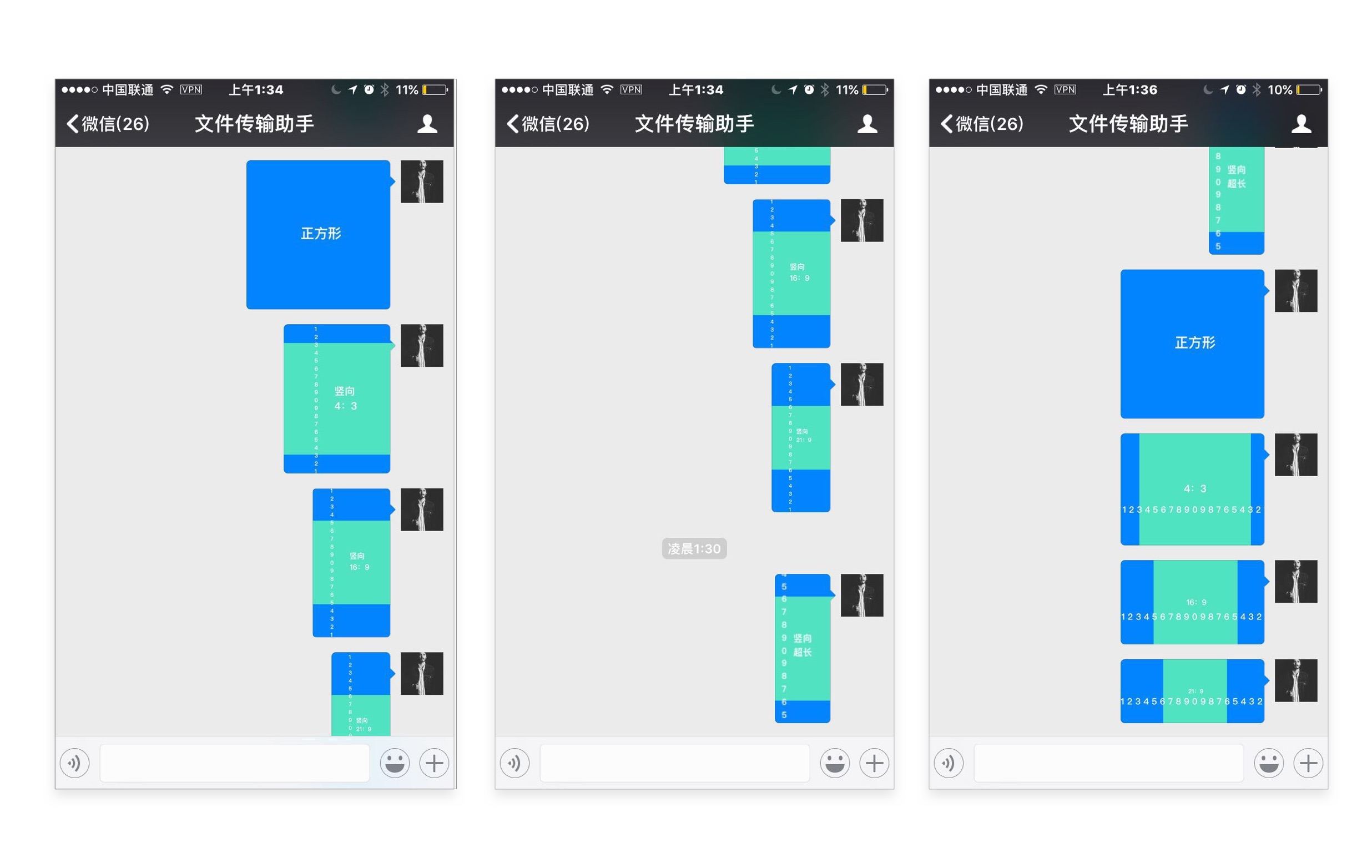
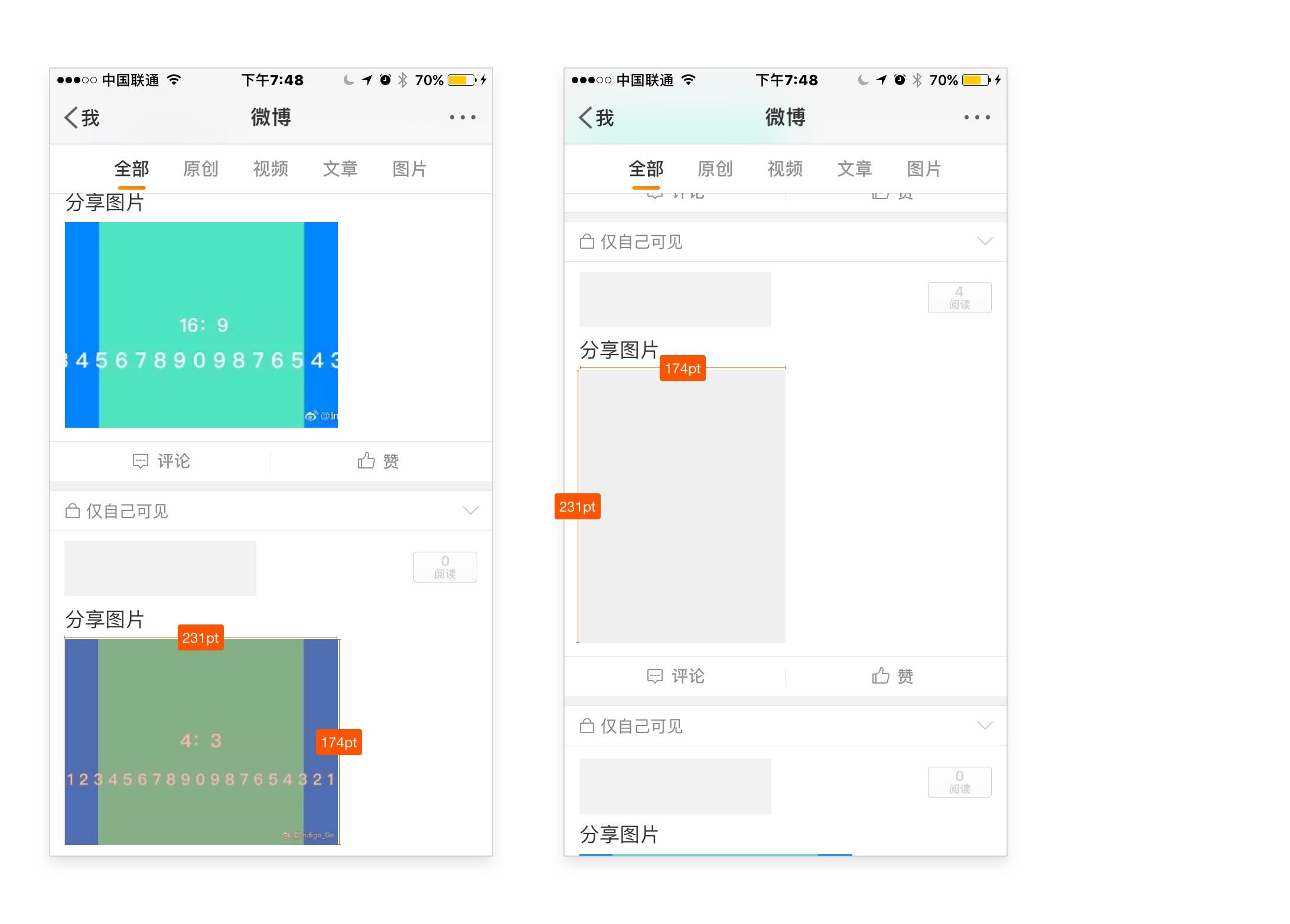
限定宽和高的策略也在微信缩略图规则中体现:

与 Messenger 不同之处在于::
微信的裁切比例阈值设定更宽松一点,21:9 的比例都未被裁切,这会照顾到更多的图片比例,除非是超长、超宽,其他都能在微信中展示完整图片信息,完整缩放。
Messenger 将高度和宽度分别设定,而微信简化了宽和高的阈值设定,以正方形作为基准,去限定高度和宽度,不去考虑是横向图还是纵向图,换一种说法,即: 比例较大的边等于正方形的边,这意味着你在微信中能产生最大显示面积的是正方形图片,并且无需为正方形做特殊判断,Messenger 则需要将正方形视作横向图片的宽度规则,缺点是,正方形展示成了最大面积,其他比例图片都较小,似乎「有失公平」。微信设定的高度和宽度阈值较 Messenger 来说小很多,这样在一屏幕中可以展示更多的图片缩略图;但同时,缩略图太小可能无法识别信息。
微博在私信、发微博的缩略图规则和和微信是一模一样的;Telegram 也几乎一样,只是将「正方形」设置的大了一些。

所以设定多大的宽高阈值取决于我们的 App 的使用场景和我们的取舍,是经常出现图片还是偶尔出现,是想在一屏幕中更多的展示图片数量,方面用户快速浏览时检索定位,还是希望缩略图展示更明确的信息。