视差特效是目前最流行的网页设计趋势之一。在这个滚动动画特效支撑之下,前景的元素和背景会在滚动浏览时以不同的速度运动,营造出动感又独特的视觉体验。
视差动效可以运用在绝大多数类型的网站当中,它是增强用户参与度、提升用户体验的有效手段之一。视差特效的好处在于,它并不需要硬性的运用到每一个页面当中,同时,它还能促使用户更加专注于网页内容,提升整体的参与度。
视差特效让网页中的元素,相互之间有了距离和深度,换句话说,它让网页拥有了接近三维的视觉体验,这也使得网页有了接近沉浸式的体验。
不过,视差特效的缺陷也很明显,它在移动端上并不一定总是那么好用。在视差特效的具体运用过程中, 有一些技巧和注意事项是不容错过的,今天的文章我们总结了视差特效的 5 种运用技巧。
1、用动效来展示变化

Porche

Sonance
设计师能够使用视差动效来展示页面中的变化。这些随着滚动而不断运动的元素能够传达出时间、空间和位置上的关系。
视差特效和网站内容一起工作的时候,最能展现其中的变化。
在上面 Porsche Evolution 这个网站当中,不同时代的保时捷车型随着时间的变化而展现,背景的图片场景也随之变化,如果你仔细听会发现音乐也会随着年代的变化而演变。
这种设计技巧会驱使着用户滚动浏览,因为大家想看接下来会有什么样的变化。在这种视差滚动+时间轴的搭配之下,用户可以从上到下浏览,反过来看也很有意思。
Sonance 这个网页当中的视差则呈现出另外一种变化,元素在页面中的位置变化。视差特效成为了网站导航模式中的一部分,当用户在浏览的过程中,视差特效会告知用户他们所处的位置。
2、鼓励用户滚动浏览

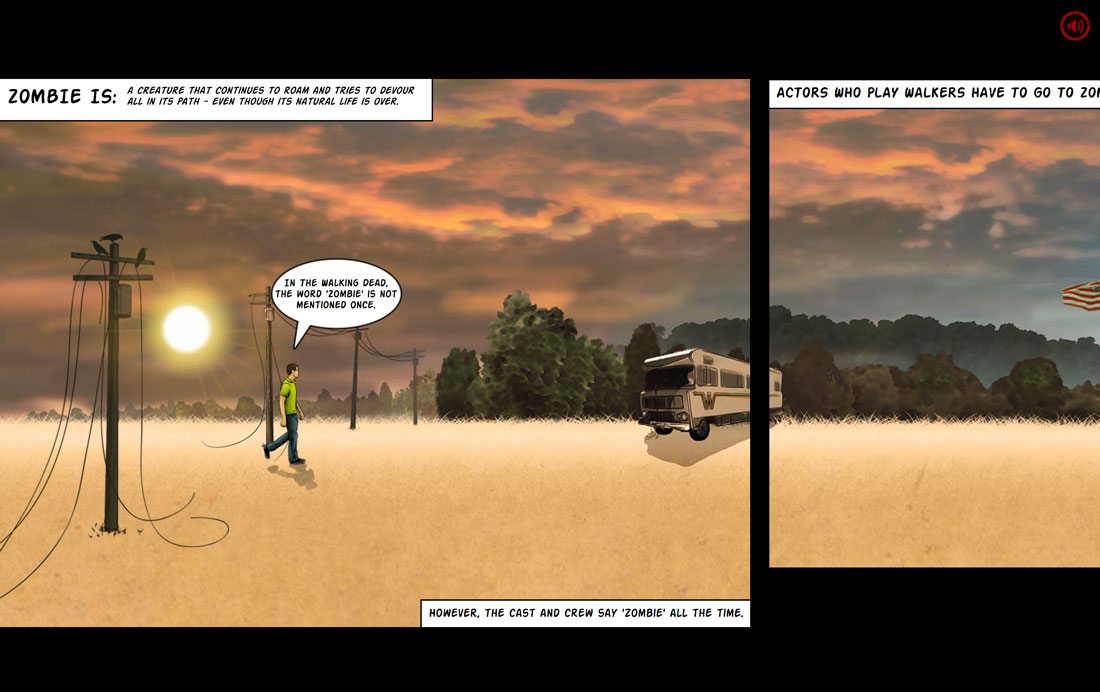
Walking-dead

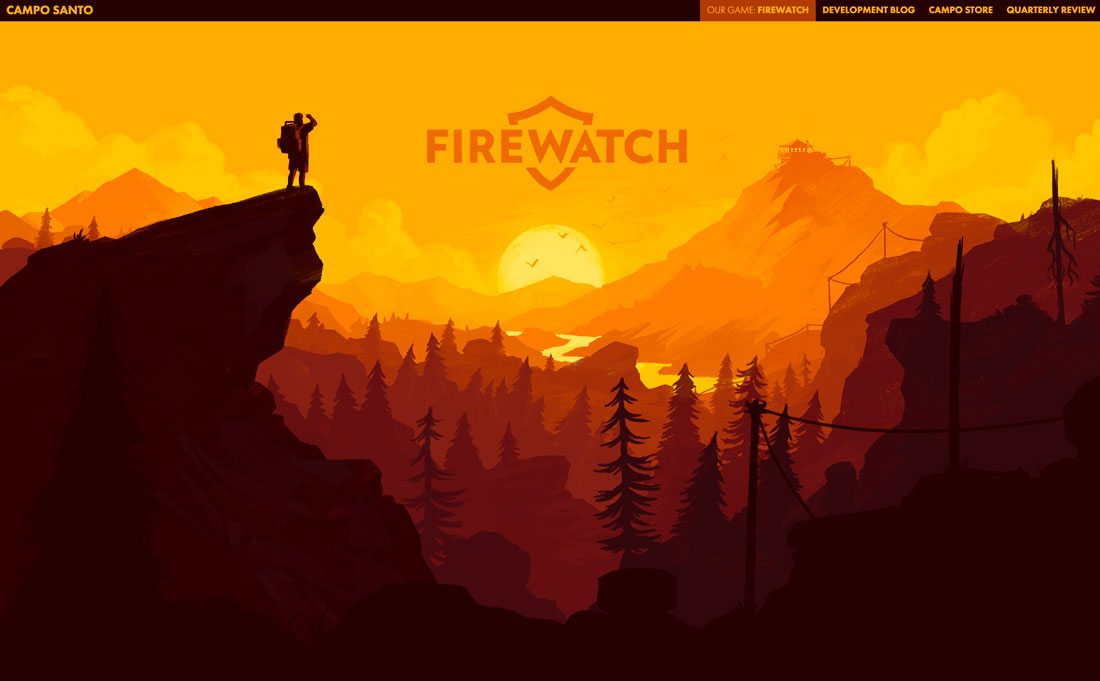
Firewatch
视差特效有利于交互,很大程度上是因为它会鼓励用户持续不断滚动浏览页面,让用户持续地参与到互动当中。
许多采用视差滚动的网页会在首页上就直接言明“Scroll”或者通过闪动的光标等方式,吸引用户注意并鼓励用户滚动浏览。在行尸走肉(The Walking Dead Zombiefied)的首页上,就包含了这样的指引性信息。
和其他的视差滚动的网页设计不同,The Walking Dead Zombiefied 的页面布局是横向的,当用户滚动页面的时候,角色会随着滚动,穿过不同的场景,剧情也随之发展,颇为有趣。