Tony(作者):响应式 UI能够使我们设计的元素在任何大小屏幕尺寸能够灵活适配,保证布局和体验的一致性。
毫无疑问,响应 UI 设计对于现今碎片化的屏幕是非常重要的,它能使我们在最小的资源的情况下完成设计适配,它的工作原理通过断点系统来判断读取布局方式,断点其实就是媒体查询值。
比如我们平时做的 Phone 和 Pad 的适配就是通过设定断点来让程序读取对应的布局(断点设定可以根据屏幕分辨率或者屏幕尺寸),今天就和大家聊聊一些常用的响应式 UI 模式
常用的布局模式
流线布局
等比缩放
拓展布局
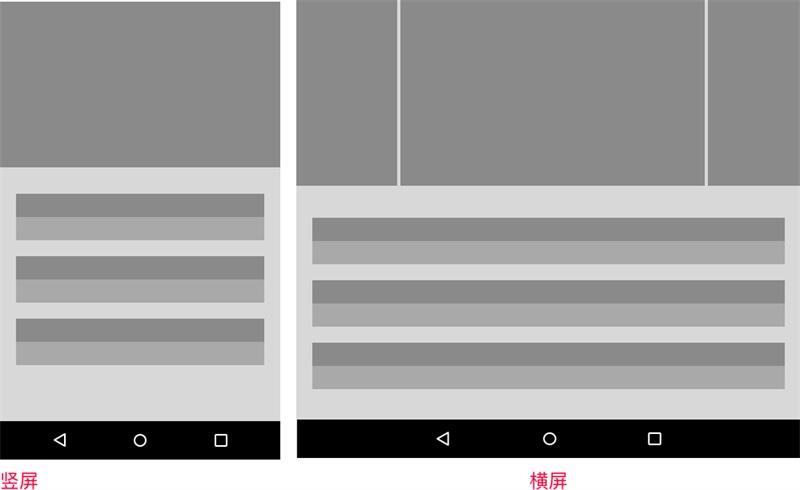
分栏布局
流动布局
重复布局
固定布局
流线布局
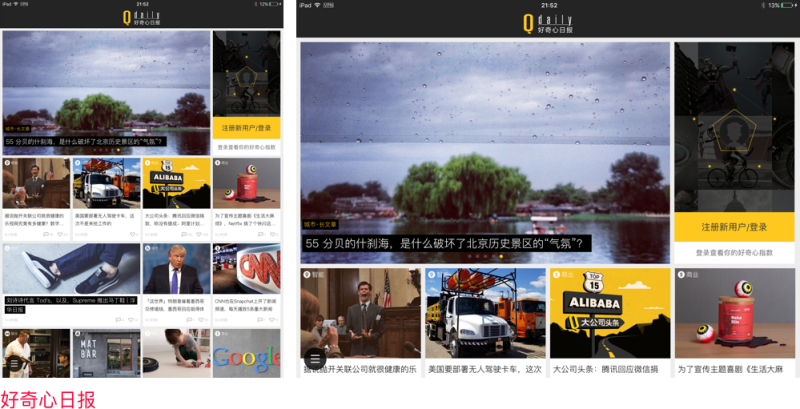
流线布局 指在界面中的内容元素控件在屏幕显示区域内进行相对拉伸,以达到布局完整的目的,比如 Pad&Phone 横竖屏切换。
下面截图的 3 个产品都是属于流线布局,这种布局一般开发比较简单,成本低,下面的布局相对不错,在 PAD 竖屏左右边距留白是单独设定规则的,横屏情况下面左右各空出 2 个网格(界面分为 12 网格),这样横屏内容显示不会过长。



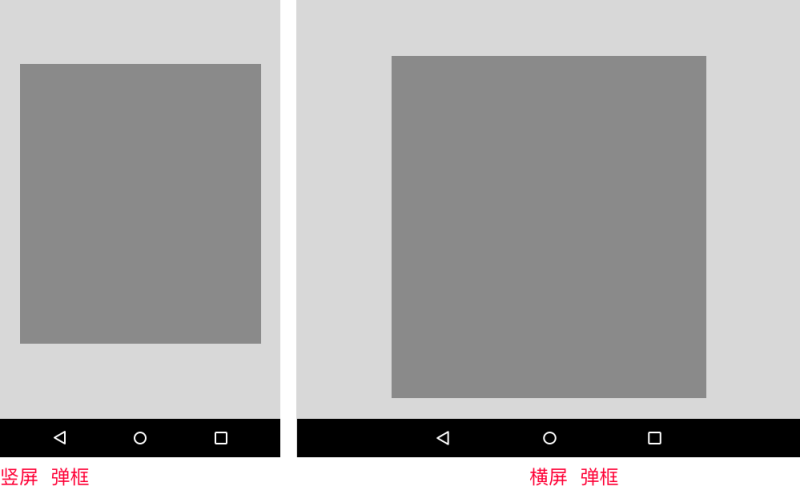
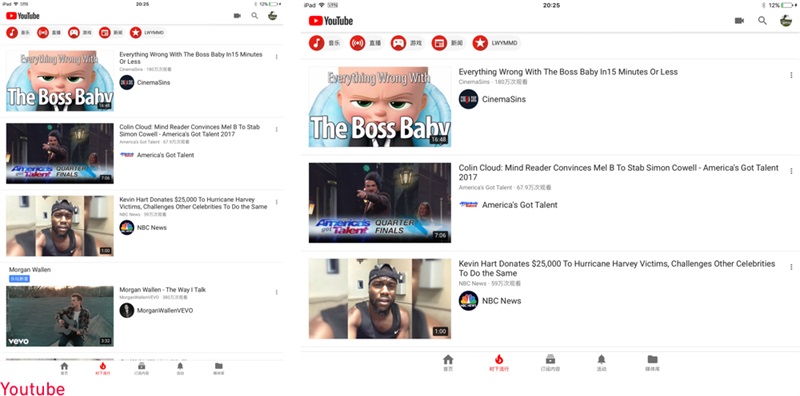
等比缩放
定义是指在界面中元素在相对位置进行等比缩放,从而达到解决横竖屏显示相对较好的UI界面,这种布局不会对界面造成布局重构影响,开发成本低,适配简单,一般使用于音乐、视频、电商、杂志期刊App等领域带有图片宫格布局,界面等比放大后这种大图显示效果比较有视觉冲击力前提是需要足够高清的资源支撑。