
设计不是美工,想成为优秀的设计师怎么能不懂点心理学?
导读:
文章从认知心理学角度下手,分析了在交互设计过程中时常会犯得几种错误,一些平时稀松见惯的设计方式也都在这儿找到了比较理性的依据。设计是门科学,我们需要掌握一些方法论,以不变应万变。
作者介绍了认知超载和工作记忆这两个心理学概念在交互设计中的重要作用,并列举了在设计过程中因为忽视了用户的认知特点可能会犯得错误,并给出了相应的解决方案。因为反复提到了上面两个概念,所以我先简单解释一下二者的含义,也方便大家更好的理解文章的内容。
认知超载:
认知负荷指在工作记忆中脑力使用的总量。当外界信息量超出大脑接收处理的阈值时,就会出现认知超载的情况。通俗来说,人脑跟电脑一样,处理信息的能力是有极限的,如果超过了一定数量,就会变慢,最后死机,这就是认知超载。
工作记忆:
工作记忆指的是一个容量有限的系统,运用听觉、视觉系统来暂时保持和存储外界信息,也叫短期记忆,是外界信息和长期记忆之间的接口。简单来说,工作记忆是长期记忆的先遣小分队。
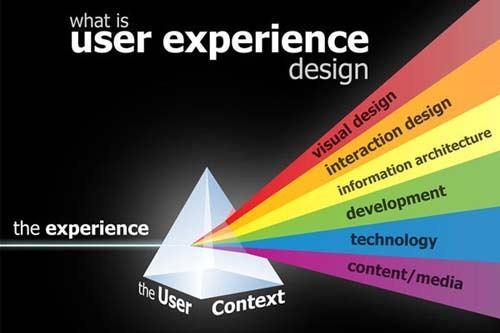
下面一张图来直观表达外部信息/认知超载/工作记忆三者之间剪不断理还乱的孽缘:

搞清楚认知超载和工作记忆的概念后就可以正式进入正文了~~~
正文
所谓最好的用户体验就是能让用户毫无察觉,在界面上的操作如行云流水般顺畅。用户们越少去思考界面布局,他们就会越多得将关注点放在要完成的目标上。而作为设计师,你的工作就是帮助用户全神贯注的完成任务而不被多余的因素打扰。
复杂的界面会迫使用户去解决那些无足轻重的问题。用户在填写选项、界面和导航等地方感觉到困惑时就会中断他们思考的过程,将他们的注意力从网络情境拖拽回现实情境。这种过度的思考就被称为认知超载。
认知负荷的科学根源:
1980年,澳大利亚教育心理学家John Sweller将认知负荷应用到了教学设计中。他旨在寻找对于各类学生来说最好的知识记忆方式。虽然这些理论最初是应用在教育领域的,但它们也同样适用于交互设计中。接下来我会解释这个技术如何用来减少用户的烦恼。
设计中的应用:
著名作家Steve Krug就是将认知负荷理论最广泛的运用到了网页设计当中。他的书“Don’t Make Me Think”被许多设计师当做业界圣经。
在他书里提到的观点中,以下我非常赞同的:
每一个页面都要清晰明了,因为用户从网站其他页面进入网站的可能性和从首页进入网站的可能性一样大。
用户很有可能放弃——也就是说,比起最好的解决方案,采取能够最早解决问题的方案。
当一个具有一般互联网经验的用户可以用这套系统来完成他们的目标之时,系统达到可用性就可以了。
用户通常会采用一个心态:“要么快要么就去死”。
即便从未使用过,屏幕上一个可以看见的home键将会给用户带来安慰。
综合来讲,每当用户浏览网站必须停下来进行思考时,即使一瞬间,他们的工作记忆也是超负荷的。问题类似于: “这个可以点么?” “Home键在哪儿” “我改怎么保存?”,这些都会毁了用户的体验。
认知过载的最主要的几个原因
有很多设计元素都对用户大脑施加了潜在的负荷,与此同时,外界环境中会有更多的因素超出设计师们的控制范围。比方一个用户浏览网站的同时会担心第二天的工作报告,或者被窗户外装修的噪音所打扰——这些都会消耗他们的工作记忆。
同时,每个用户因为个体差异,会有着不同的工作记忆能力。比起细心谨慎的用户来说,不拘小节的用户会比较容易地将精力集中在你的网站上,而不经常上网的用户会比经常上网的用户思考的要多。即便我们不能量化认知负荷,我们依旧可以归纳出那些经常在设计中出现的错误。下面,我将对最常见的几种错误分类说明并给出解决方案。
1.多余的动作
用户所进行的每一个步骤都会增加到他们的认知负荷中。过多不必要的动作会破坏用户的思路,甚至有可能激怒他们。因为他们的工作记忆都集中在完成特定的目标上,多余的动作会迫使他们投入更多的精力,这就会增加工作记忆的负担。最终就会耗尽用户的耐性,掀桌子走人。
为了使认知负荷最小化,速度和步骤是需要注意的基本事项。用户希望在一种轻快活泼且有目的性的节奏中完成他们的任务,所以撇开一切拖后腿的废物吧!

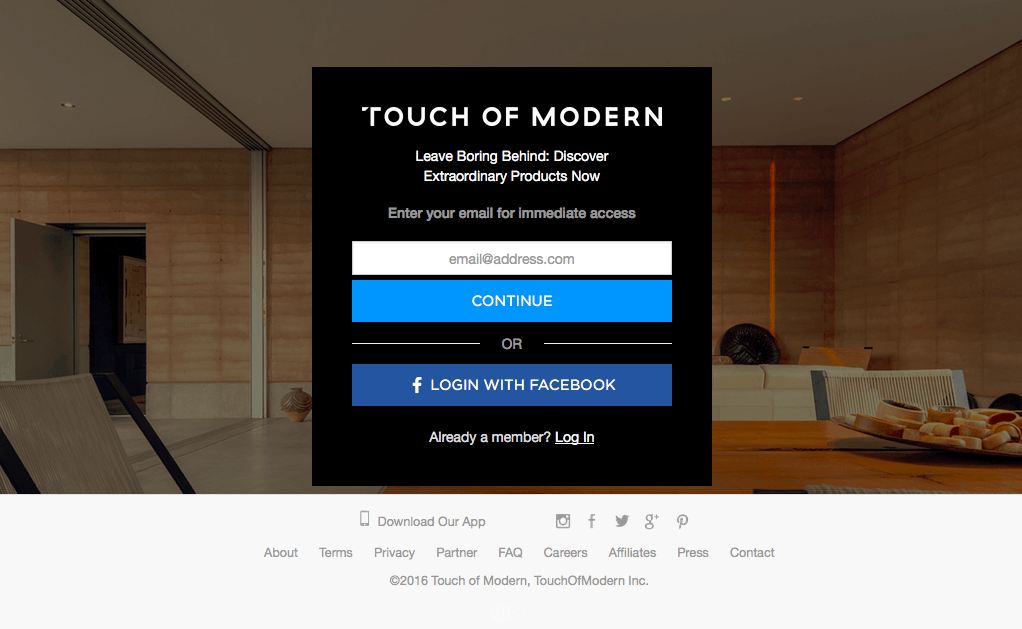
(Image: Touch of Modern)
用户希望知道在他们提交邮箱地址之前他们要进入的是什么网站,但Touch of Modern不告诉用户任何信息却要求他们在第一时间进行注册!这个强制且多余的动作将会吓跑许多潜在用户。
解决方案:
这里有个找出多余步骤的方法:列出用户必须要完成的每一步任务。举个发邮件的栗子吧:
点击“邮件”图标
点击到“发送给”的输入框
填写邮箱地址
点击“主题”输入框
等等吧啦吧啦吧…….
点击“邮件”图标 点击到“发送给”的输入框 填写邮箱地址 点击“主题”输入框 等等吧啦吧啦吧…….现在,我们回头来看这些步骤并找出多余的动作。第二步完全可以删除,因为你可以让光标自动停在“发送给”这一栏而不用让用户自己动手点击。
这会为他们减去不必要的麻烦,虽然看起来微不足道,但你所删减的每一步都是胜利。(这和最近非常流行的微交互设计概念有些不谋而合,微小而不引人注意,并为用户提供平滑、自然的感觉。)

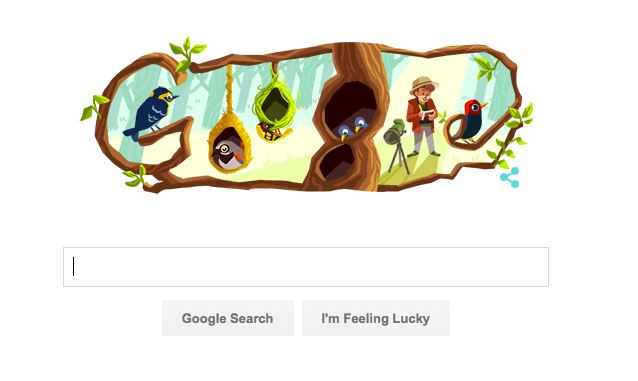
让我们来看看谷歌的首页。光标一开始就出现在搜索栏里面,所以用户们需要做的就是打字。这些细小的交互行为可以为整体的体验加分,所以不要忘记它们。
2.过度的刺激
凌乱冗杂的界面会分散用户注意力,增加工作记忆的负荷从而会妨碍他们去实现目标。就像当很多人同时跟你讲话时一样,你会很难集中精力,当网页上充斥着许多照片,动画,图标,广告,字体和刺眼的亮色时,你同样也很难集中注意力。每一种多余的元素,特别是视觉上的抢眼,都会分散用户的注意力。
要记住的是:在用户实现目标之前,工作记忆都需要将额外的刺激进行归类处理,注意力的每一次分散,都会占用用户的一份工作记忆。

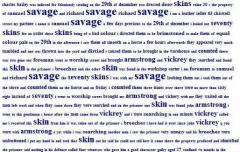
Image: LINGsCARS
LINGsCARS就是个极端的例子,你可以看到对比强烈的颜色和动效冲击着人们的感官。在电脑屏幕上,即便处于两个不同位置但却同时进行的动效依旧会对用户造成过度刺激,产生威胁。
解决方案:
首先,避免一切不必要的元素。我们仅需保留通常情况下必要的元素,来减少加载时间并简化交互体验。一项关于“美学是如何影响用户对网站第一印象”的研究发现,比起视觉复杂的网站,用户更倾向于视觉简易的网站。
同样,你也可以进行内容区分从而达到平衡的效果。过多的同质化内容(只有照片或只有文本)会让用户感到烦躁。所以,将视觉信息加以综合——图片,视频,信息图表综合到一起从而达到页面的和谐,使它便于用户理解。
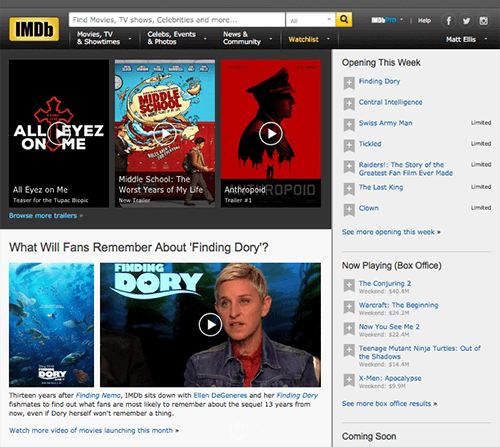
影视网站IMDb本可以在很大程度上轻松地只依靠图片进行排版,但它反而运用同量的文字内容来平衡网站页面。

(Image: IMDb)
当你总结出一个页面的必要元素,将这些元素以便于用户快速理解的方式组织起来。运用对称式或非对称式布局来展示信息以便于用户更快速的理解,也就是说,让大脑少费劲儿。对称式布局或有趣的非对称布局不仅能带来视觉享受,而且它们的结构可以使界面易于交互。
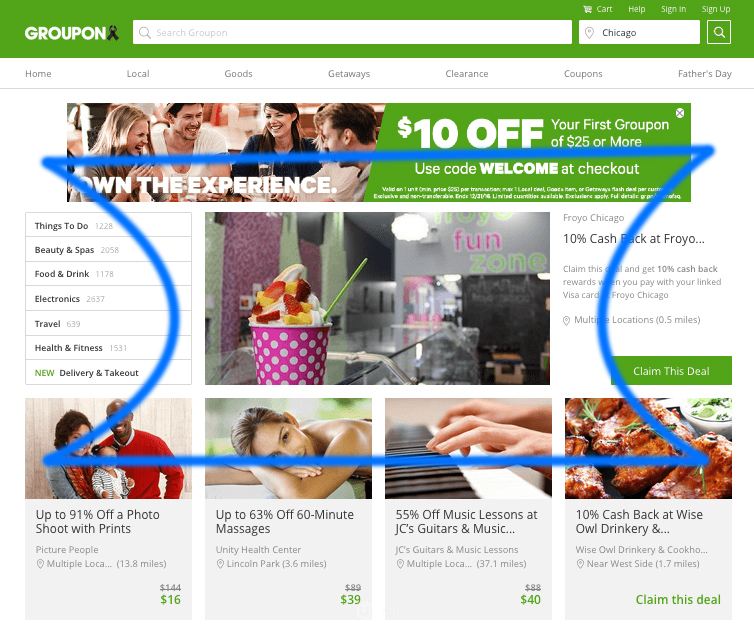
下面来看看Groupon是如何将它的垂直菜单(中间偏左)和描述冻酸奶的文字(中间偏右)进行布局的吧。大图居中被文字包围着,这样就打造了一个舒适自然的沙漏形状。

(Image: Groupon)
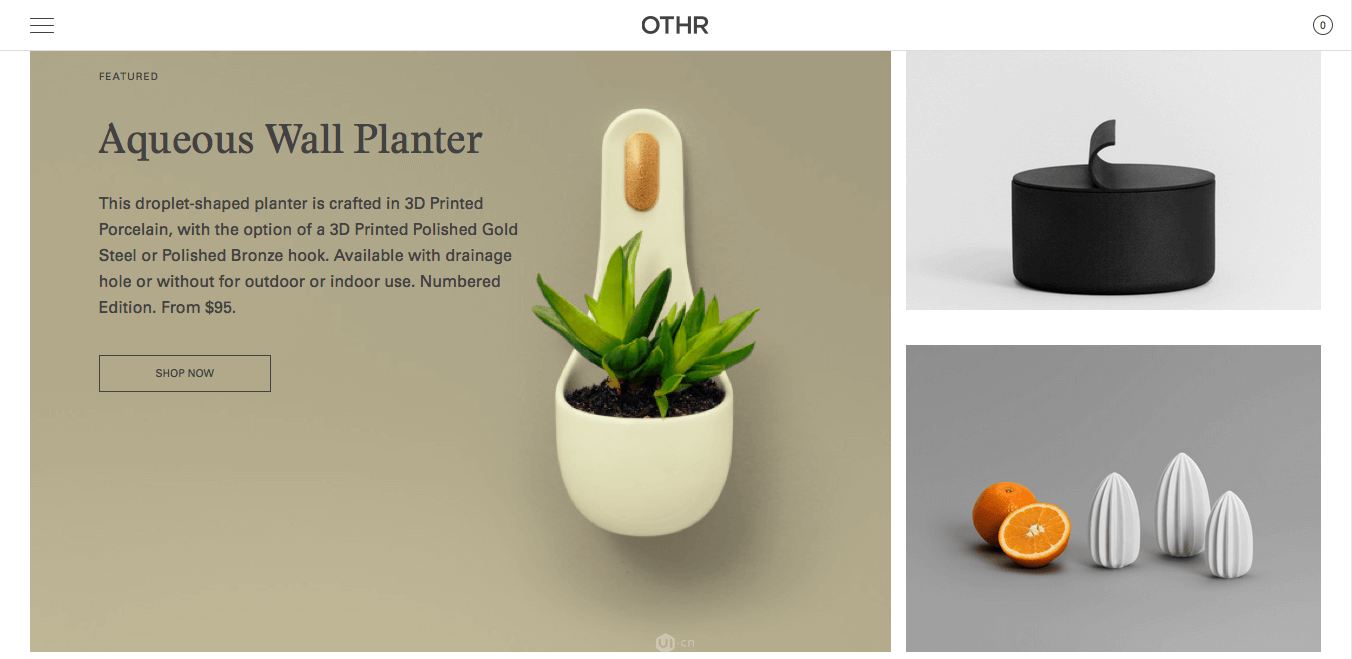
对称式并不仅仅是将相同的布局放在两侧,它是用来平衡视觉重量和视觉方向。从这点来讲,非对称性布局依旧可以表现的具有组织性,就像OTHR所做的那样。

(Image: OTHR)
减少页面多余的元素仅仅只胜利了一半,革命尚未成功,大家不要忘了,还要将这些元素以简洁明了的布局方式呈现出来。