注:为什么我精心做的页面,用户不知道怎么用?为什么我做的页面转化率这么低?其实问题就出在了不知道重点在哪。

前两天在古典老师的文章看到这样一个故事。
在瑞士日内瓦湖边,有一条长隧道,投入使用的时候,工程师遇到一个问题:很多车主在隧道开车时,会打开车灯,但是出了隧道,一看到好的风景就会停车拍照,回来发现电量耗光了。工程师决定在隧道出口立一块牌子提醒大家关车灯。“请关闭车灯”。但是这样做,会有另外一个问题,很多车主是晚上进出隧道的,如果他们看到这个牌子,关掉车灯,又可能会遇到危险。
有人说,牌子写上“如果是晚上,请保持灯打开;如果是白天,请出隧道后关闭车灯。”
我想象了一下场景,给这个场景配了个图:

这个答案看似很周全,如果当时的车速是 120 公里/时,等你看完这么多字,再反应一下,估计已经撞车了。
工程师最后把牌子变成了一个提问:“你的灯还亮着吗?”

对,你没有看错,就是这么一个简单的答案创造性地提供了一个解决方案。如果是白天,那这块牌子就是提醒车主关灯,如果是晚上则是提醒车主开灯。很精简的一句话,这也是我们今天要讨论的主题
如何让复杂的页面变的更加简单易用?
在你实际工作中,经常会遇到这样的问题:
为什么我精心做的页面,用户不知道怎么用?为什么我做的页面转化率这么低?
其实就像上面讲的高速路上你来不及看的路牌,问题就出在了不知道重点在哪?
作为一名设计师,或许我们有时候没办法改变信息量的多少,但是我们能够掌握用户接收信息的方式,废话不多说了,举一个栗子:

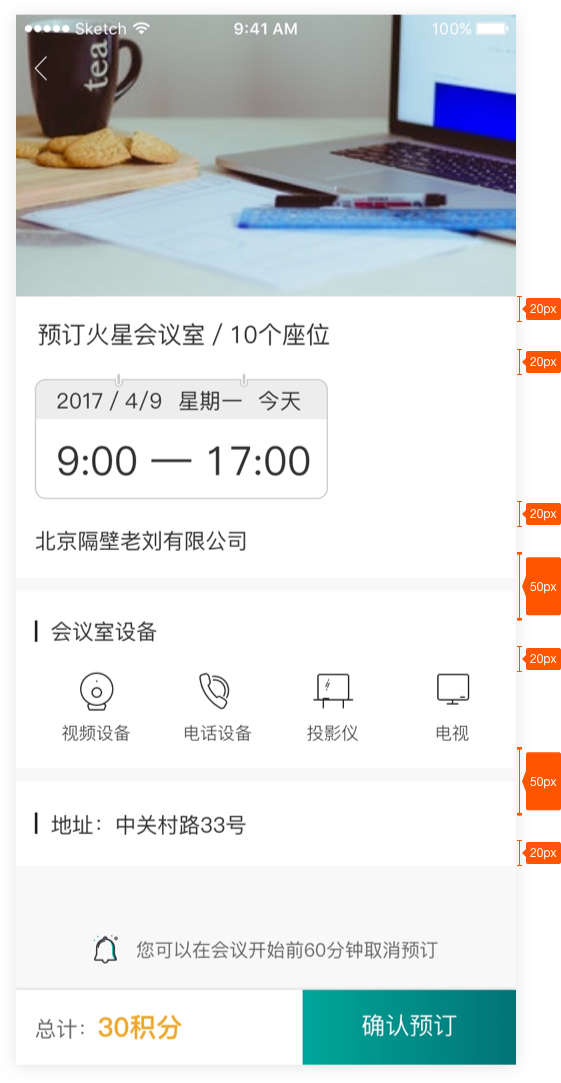
这是一个会议室预订的确认页面,当你看到这样一个页面的时候什么感觉?
崩!溃!
全是文字,你需要仔细阅读每一个字才能确保信息的正确度,看的时候相当费劲,太耗脑子了。
那我们一起分析一下这个页面的问题:
1.整页信息毫无重点,不知道这个页面想让用户看到什么?视觉的差异性不明显;
2.层级不明显,只是做了一个预约信息和会议室信息的简单分类,太笼统,文字阅读起来很困难。
我们看到了问题,那我们站在用户的角度应该怎么去设计这个页面呢?让我们一起理清思路:
1,让你的页面看起来更有层级性,把内容相关联的放到一组,利用亲密性,让整个页面的逻辑看起来更清晰;对于同类信息要保证一致性,不同信息要体现出来差异性,不然会造成误解,人们天然觉得样式一样的信息是相关联的;
2,将重点信息突出展示,明确用户想看到什么?你又想让用户看到什么?不要太高估用户的注意力,对于重点信息,应该放大十倍去对待;
3,文字太枯燥,可以将文字图形化,易于信息接受。
所以,上面的页面还可以这样来展示: