
手机淘宝搜索栏出现历史搜索旨在减少用户文本输入,可快速查看以前搜索的商品。搜索发现通过用户的操作行为智能推荐用户感兴趣的商品,增加用户的访问深度和购物兴趣。
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词,删除过程中无需用户进行二次确认。Android版用户通过长按,出现弹框,需要进行二次确认。


iOS版优点:相对于Android版,iOS 用户在删除过程中可以快速删除,长按之后,手指立刻可以触控到叉号icon进行删除。
iOS版缺点:
用户在长按出现删除icon,但是用户如果不删除关键词,则无法恢复正常状态。
叉号icon过小,有时候可能会出现点不中的情况。
Android版缺点:
通过长按删除关键词,出现弹框,从长按到出现弹框手指操作跳跃过大。
弹框仅仅起到了防错功能,无法起到二次确认删除某个关键词的作用(弹框提示语没有标明删除的是哪个关键词)。
手机淘宝中的历史搜索,一个看似简单的交互流程,可能蕴含着很多的交互场景,但如果交互设计师/产品经理首次设计类似的需求交互时可能会遗漏很多交互场景。
我以iOS版手机淘宝历史搜索为例。通过展示的原型图来讨论易遗漏的交互场景,希望通过这篇文章可以让读者得到收获,并总结出以后如何避免遗漏交互细节与定义。
1. 历史搜索原型图
目前手机淘宝的搜索初始界面iOS 和Android版对历史搜索的交互采取两种不同的形式。
iOS版通过用户长按历史搜索的关键词,出现叉号,用户点击叉号进行删除关键词。删除过程中无需用户进行二次确认。
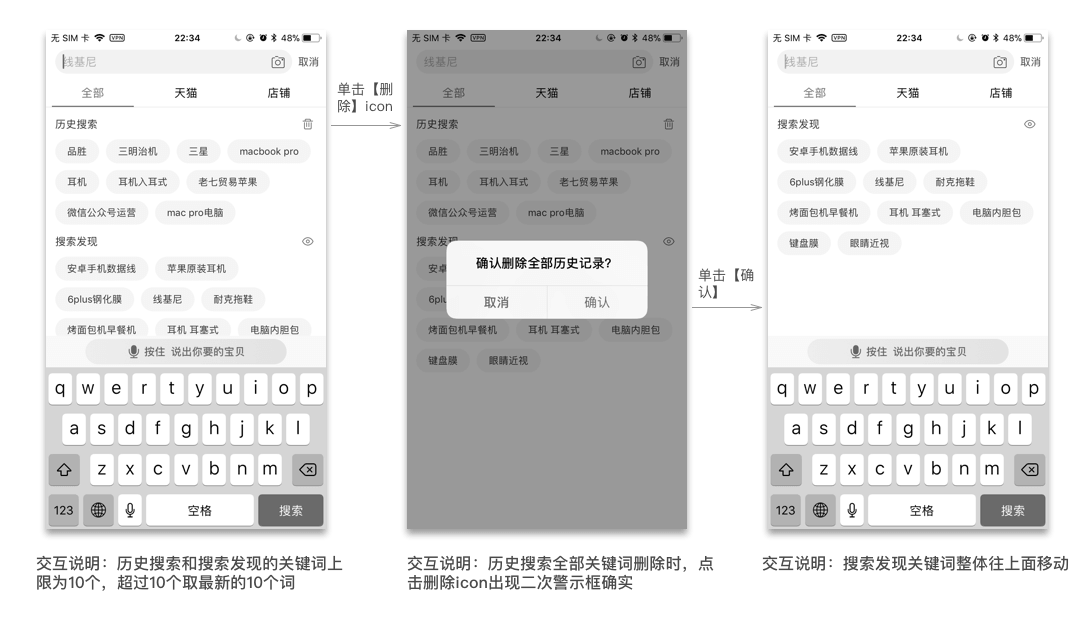
2. iOS版历史搜索原型图
历史搜索原型图展示分三个小场景:1.历史搜索的关键词全部删除。2.历史搜索的关键词单个删除。3.搜索发现的关键词处理。
2.1 历史搜索的关键词全部删除

原型图上面的交互定义有以下:
极限值的定义:确定历史搜索和搜索发现最多关键词为 10 个
删除出现二次确认的警示框
全部删除后,搜索发现位置移动定义