导读
在实际的产品设计中,我们经常会需要设计加载更多功能。那么在设计这个功能时,我们应该要考虑哪些地方呢?下文是我对这个问题的详细分析。
1.功能概述
功能名称:加载更多
功能描述:点击“加载更多”按钮、或上拉列表时,加载更多的内容。
1.1、使用场景:
当一个页面有较多的信息要展示给用户时,为了减少用户单次请求对服务器产生的性能压力和时间损耗,每次只加载固定数量的少量信息。用户浏览完之后,再向服务器发起请求,加载更多内容。
常用于内容列表,如图文列表、资讯列表、专题列表、评论列表等。
1.2、常见案例
淘宝搜索结果页商品列表、简书文章列表、网易云音乐精彩评论列表、脉脉匿名八卦的热门评论、混沌大学热文列表等。
2.功能分析
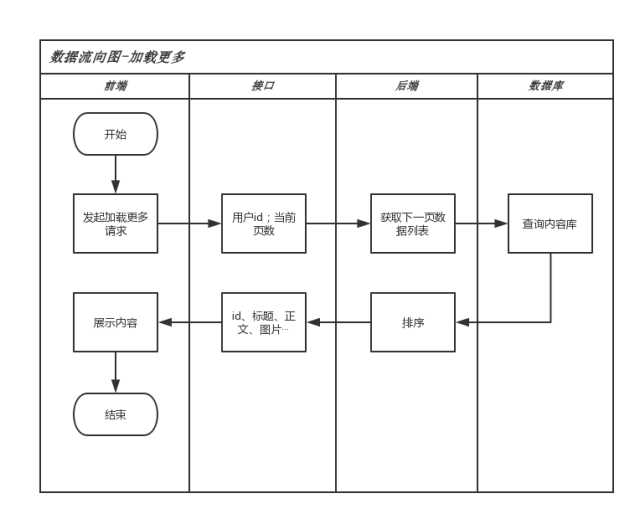
2.1、数据流向图
该功能实现逻辑是:
1.前端通过接口,向后台发起请求;
2.接口将用户信息、当前页数传到后台;
3.后台接受信息,获取下一页数据列表;
4.从数据库中提取下一页数据;
5.对数据进行排序;
6.后台通过接口,将数据回传给前端;
7.前端接收信息,并将信息按既定样式展示出来。
用数据流转图表示如下:

2.2、触发方式
大部分产品都使用以下两种方式来触发“加载更多”功能:
1.上拉列表页面:在淘宝的商品搜索结果页,当页内容浏览完后,上拉页面,将自动加载更多商品。
2.点击“加载更多”按钮:如人人都是产品经理点击列表页面底部的“加载更多”按钮加载。如下图:

2.3、需求点描述-交互
以“混沌大学热文列表”为例:
1.页面滚动到底部时,稍微上拉列表:底部显示“上拉可以加载更多”提示,向服务器发起加载更多内容的请求。





![[交互基础]系列之移动端页面加载详解](http://www.putianseo.net/uploads/allimg/180525/1_0525223QL4K.jpg)