
填写是一件麻烦事,我们或多或少感受糟糕体验。设计开发者也很无奈,感觉身体被掏空。怎么办?
让我们从优化输入框开始吧!看着简单的框,对用户体验的影响很大。特别是在非常有限的手机屏幕中,怎么帮助用户顺利的填写完呢?值得我们好好研究。
视觉层面
舒适的填写区域
常用的数值是:拇指的滑动触发区域在宽高45px左右,图标的操作区域是48dp,输入框行高在80dp左右,行间距在8dp。

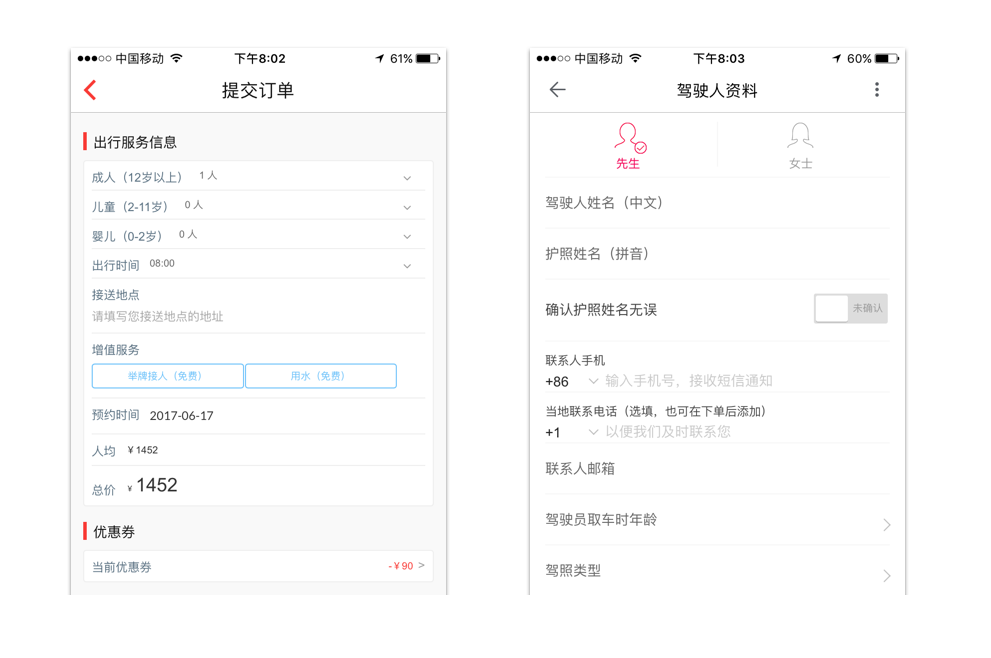
左图行距过于拥挤,而且文字大小不统一,给用户一种填写内容很多的感觉
简洁的描述
填写标签要简洁, 过长的标签有两个问题:
使填写的内容压缩。
影响整页对齐。
平行排布优点是:符合视线规律。阅读更快。如果要填写的标签实在过长,检查一下是否说不清楚的可以用占位符描述?或者采取垂直排布的方式。平行排布优点是:对标签字数限制不严格。

恰当的颜色
输入的结果我们常常用颜色来反馈,比如蓝色代表链接,灰色代表失效,绿色代表正确,黄色代表提示,红色代表错误。红色的使用要慎重,因为红色默认为最高等级警告,如果红色的提示出现过多会对用户造成紧张感,想到试卷上满篇的厚叉了么?所以把提示分级吧。
对于大家公认的色彩暗示,如果随意交换容易造成误解,特别红色和灰色。这有点像我们默认为穿裙子的形象是女,穿裤子是男,如果有天你看到穿裙子标识的男厕所,会困惑吗?

对于约定俗成的事,走寻常路才更易用
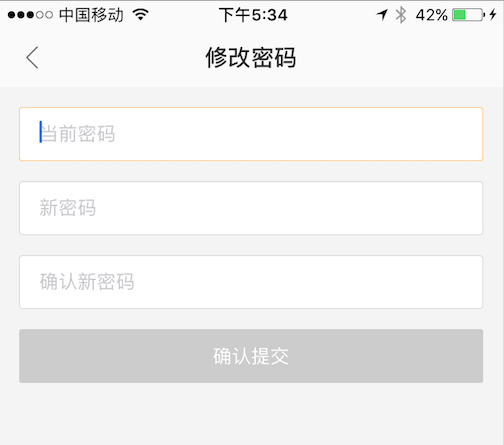
明确的指示
当用户选中准备输入的时候,应当提供清晰的视觉提示,这样让用户明确知道自己的位置,而不是迷失在茫茫表格中,这种细微的反馈会让用户更有掌控力。